今回は Blender でアーマチュアのアニメーションを設定したシーンを Unity で再生する手順を試してみました。
Blender 2.8 がリリースされましたが、今回は 2.79b を使用しています。

Blenderでモデリング
まずはオブジェクトを作成します。[ツール]シェルフ > 作成 > 円柱 を選択。半径10cm、深度10cmの円柱オブジェクトを作成します。


オブジェクトの中心位置をリセットします。[3Dビュー]ウィンドウ > メニュー:オブジェクト > 適用 > 位置 を選択。

Blenderでアーマチュアの作成
次にアーマチュアの作成です。あらかじめ3Dカーソルを原点に移動しておきます。[3Dビュー]ウィンドウで Shift + s >カーソル→ 原点 を選択。

 [編集モード]のままでボーン本体を選択。[ツール]シェルフ > ツール > 細分化 を選択。2回細分化を行い、ボーンを4つに分割します。
[編集モード]のままでボーン本体を選択。[ツール]シェルフ > ツール > 細分化 を選択。2回細分化を行い、ボーンを4つに分割します。
Blenderでアーマチュアの設定
オブジェクトをアーマチュアにアタッチします。[アウトライナー]ウインドウで円柱オブジェクトをアーマチュアにドラッグ&ドロップ。

設定ダイアログが表示されたら 自動のウェイトで を選択します。

アーマチュアを選択して[ポーズモード]に切り換え。ボーンを回転させてオブジェクトが変形することを確認します。

UnityのプロジェクトフォルダにBlenderファイル保存
ここでシーンファイルをUnityのプロジェクトフォルダに保存します。Unityの[Project]ウィンドウで保存されたBlenderファイルを確認します。

Blenderでアーマチュアのアニメーションを作成
Blender に戻り編集を続けます。Blenderのアーマチュアにアニメーションを設定してみます。まずは[プロパティ]ウィンドウ > [レンダー]タブ > 寸法 でフレーム範囲とフレームレートの設定をします。

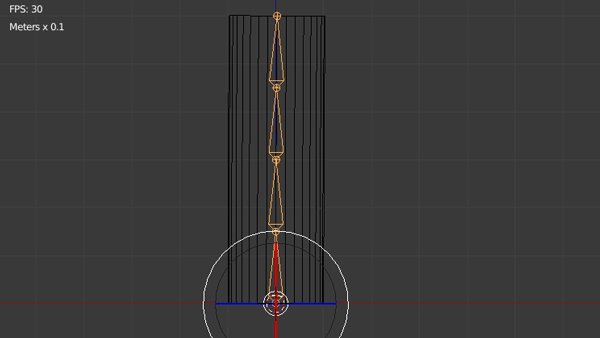
アーマチュアを選択して[ポーズモード]に切り換え、[3Dビュー]上ですべてのボーンを選択し、I キーを押してキーフレーム挿入メニューを表示し、回転 を選択します。


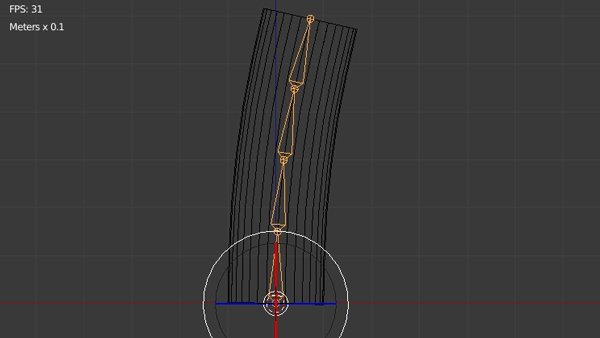
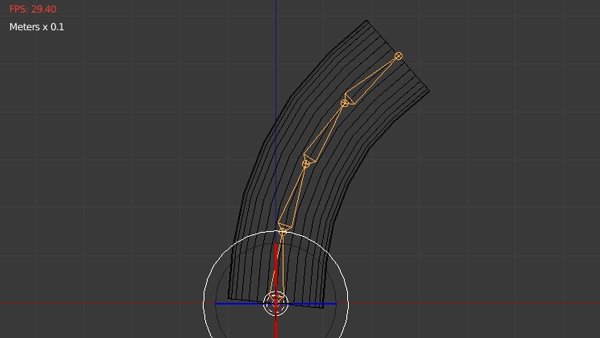
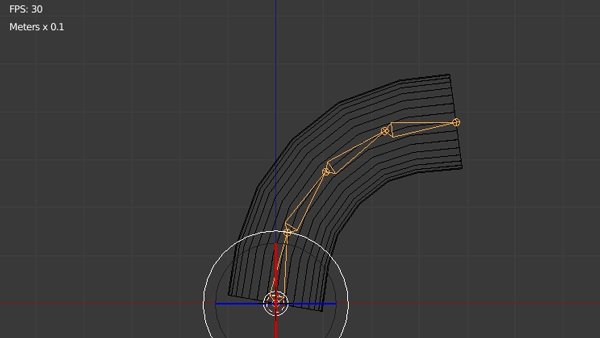
タイムラインを60フレームに移動し、ボーンを回転させてキーフレームを設定。Alt + A キーでアニメーションを再生して確認。こんな感じに設定しました。

Blenderで作成したアニメーションをUnityで確認
シーンを上書き保存してUnityでアニメーションを確認します。[Project]ウィンドウで Default Take を選択。


Blenderで作成したアニメーションをUnityで再生する
[Project]ウィンドウの Blender ファイルを[Hierarchy]ウィンドウにドラッグ&ドロップしてシーンに配置します。Blender の[アウトライナー]ウィンドウとUnity の[Hierarchy]ウィンドウでオブジェクトの階層構造を比較するとこのようになっています。 [Hierarchy]ウィンドウでBlende ファイルを選択して[Inspector]ウィンドウに [Animator]コンポーネントがアタッチされていることを確認します。
[Hierarchy]ウィンドウでBlende ファイルを選択して[Inspector]ウィンドウに [Animator]コンポーネントがアタッチされていることを確認します。
[Project]ウィンドウのBlender ファイルからAnimation クリップを[Inspector]ウィンドウにドラッグ&ドロップすると Animator ファイルが自動的に作成されて[Animator]コンポーネントに登録されます。

作成された Animatorファイルは[Project]ウィンドウにあります。これをダブルクリックすると [Animator]ウィンドウが開きます


再生して動作を確認します。見やすいように床として Plane を配置し、グレーのマテリアルを割り当てました。

Animatorでアニメーションを再生・停止する設定を作成
アニメーションの再生をUIオブジェクトで制御できるようにします。まず [Animator]ウィンドウでEmpty ステートを作成してデフォルトに設定。Transition を作成して相互に接続します。

[Animator]ウィンドウ > [Parameters]タブ > Trigger を選択。

作成されたパラメータ名を Trigger に変更。

Transition を選択して[Inspector]ウィンドウで Has Exit Time のチェックを外し、Conditions の[+]をクリックして新しい条件を追加。 [Trigger]に設定します。

アニメーションを制御するUIオブジェクトの作成と設定
[Hierarchy]ウィンドウ > [Create] > UI > Toggle を選択。作成されたオブジェクト Toggle を選択。[Inspector]ウィンドウ > Toggle (Script) コンポーネント > On Value Changed (Boolean) のパラメータを設定。オブジェクトフィールドにはBlenderオブジェクトを登録。実行する関数はAnimatorのSetTrigger を選択。引数フィールド Toggle を入力しました。

UIオブジェクト Toggle は位置とサイズを調整して画面左下にレイアウトしました。

アニメーションの調整
最後に Blender でキーフレームを追加してシームレスな往復アニメーションに修正します。
アニメーションの長さを120フレームに変更し、[グラフエディター]ウィンドウでボーンアニメーションのカーブを調整しました。

Blender ファイルを保存してから、Unity の方で Blender オブジェクトを選択。[Inspector]ウィンドウ > [Animation]タブを選択し、 Loop Time にチェックを入れてループ再生を有効にします。

WebGLビルド
今回の内容をWebGLでビルドしてみました。 画像クリックでファイルがダウンロード、再生されます。(ダウンロードサイズ:約6MB)
画面左下のトグルボタンでアニメーション再生の切り換えができます。マテリアルには Standard Assets の Prototyping に含まれる NavyGrid を流用しています。
コメント
[…] Blender でアーマチュアにアニメーションを設定したオブジェクトを Unity で再生 | COREVALE […]